こんにちは!!
株式会社リヴェル 採用担当兼エンジニアのチノです🌈
本日もお読みいただきありがとうございます😄
昨日今日とあいにくの雨ですね。。
Xで見かけたのですが、昨晩関東圏でも雪が降ったところがあったようです!👀⛄
明日は晴れですが、明後日はまた天気が崩れそうな予報となっていますね☔
雨が多くなってきたのも、段々と春に近づいているような気がしますが、足元には気を付けてくださいね👣🌸
そして、そろそろ苺が旬を迎えますね🍓
毎年、いちご狩り行きたいな~とは思うのですが、中々タイミングが合わずで難しいです🥲
あと、今年目黒川の桜が咲いている時に見に行きたいとも思っています🌸
写真は数年前ですが、この時苺スパークリングが流行っていたので飲みました!ミーハーです😂

では、本日も本題に入って参ります!!💨💨
💠Laravelキャッチアップ②基本機能を学ぶ<ルーティング・Blade編>💠
目次
- 💠Laravelキャッチアップ②基本機能を学ぶ<ルーティング・Blade編>💠
- 1.ルーティングとBladeについて理解する
- 🟢ルーティングとは?
- 🟢Bladeとは?
- 2.CSSファイルを作成・適用する
- 3.データの受け渡しを確認する
- 4.Bladeで値を埋め込む
- 5.Bladeのループ処理を使用する
- 🌟ループ処理($posts[]の中身がある場合)
- 🌟$posts[]の中身が空だったの場合の処理
1.ルーティングとBladeについて理解する
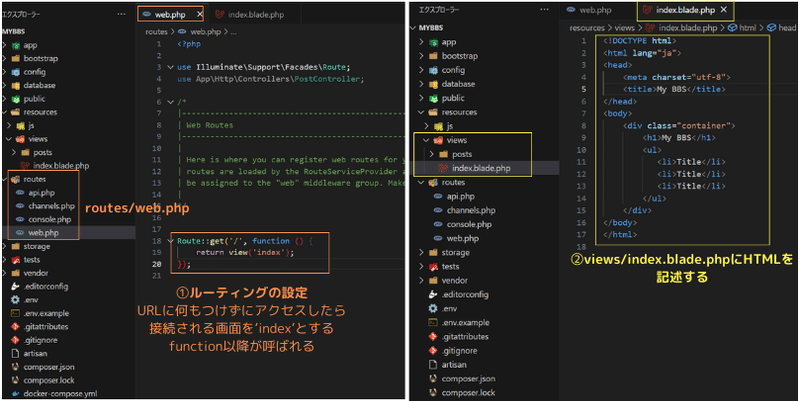
まず、routes/web.phpとviwes/index.blade.phpに下記を記載し、ブラウザで確認します!(ソースコードは下に載せます)

🔽🔽🔽

🟢ルーティングとは?
web.phpに記載したルーティングは、特定のURLへのリクエストを受け取り、そのリクエストを処理するためのコントローラーまたはクロージャに関連付ける仕組みです。
Laravelでは、’routes/web.php‘にアプリケーション全てのルーティングを定義します。
🌟routes/web.php(一部抜粋)
🌟'/'というURLにgetリクエストが送信された場合、
🌟下記ルーティングに従って特定のコントローラーまたはクロージャが実行される
Route::get('/', function () {
return view('index');
});copy
🟢Bladeとは?
index.blade.phpのBladeは、Laravelのテンプレートエンジンです。
Bladeを使用することにより、PHPのコードを直接HTMLに埋め込むことが出来る様になります。
Bladeの拡張子は、’.blade.php‘で、’resources/views‘ディレクトリ内に保存されます。
🌟index.blade.php
🌟Bladeを使用することで、この中にPHPのコードを埋め込むことが可能となる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My BBS</title>
</head>
<body>
<div class="container">
<h1>My BBS</h1>
<ul>
<li>Title</li>
<li>Title</li>
<li>Title</li>
</ul>
</div>
</body>
</html>copy
2.CSSファイルを作成・適用する
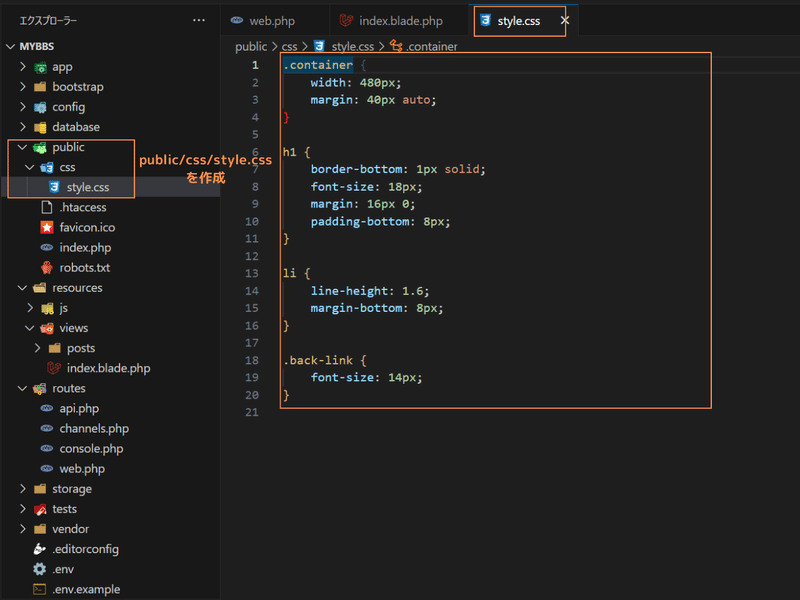
CSSファイルは、’public/css(作成します)’ディレクトリに配置します。
CSSは好きなように適用します!

🔽🔽🔽
🌟index.blade.phpにCSSを読み込むために<link>タグを配置する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My BBS</title>
🌟<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<h1>My BBS</h1>
<ul>
<li>Title</li>
<li>Title</li>
<li>Title</li>
</ul>
</div>
</body>
</html>copy
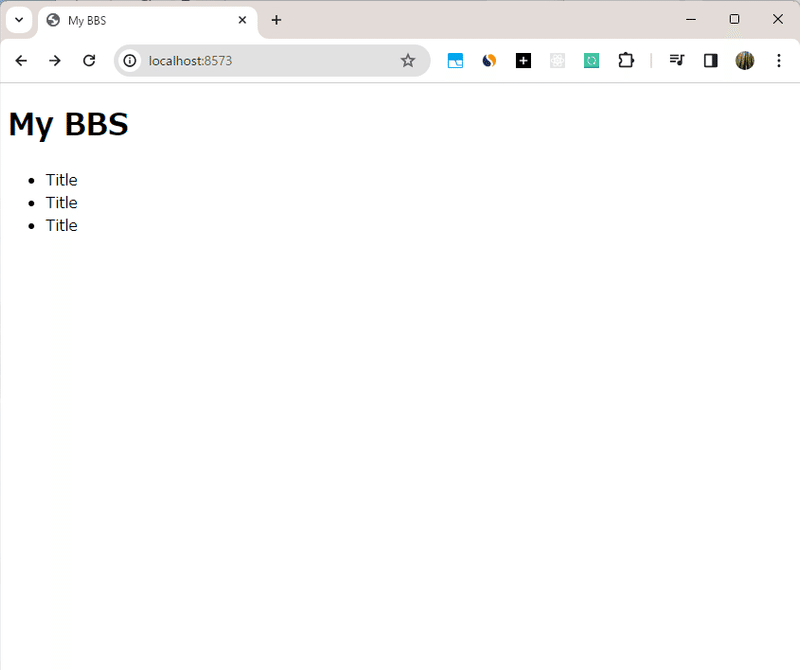
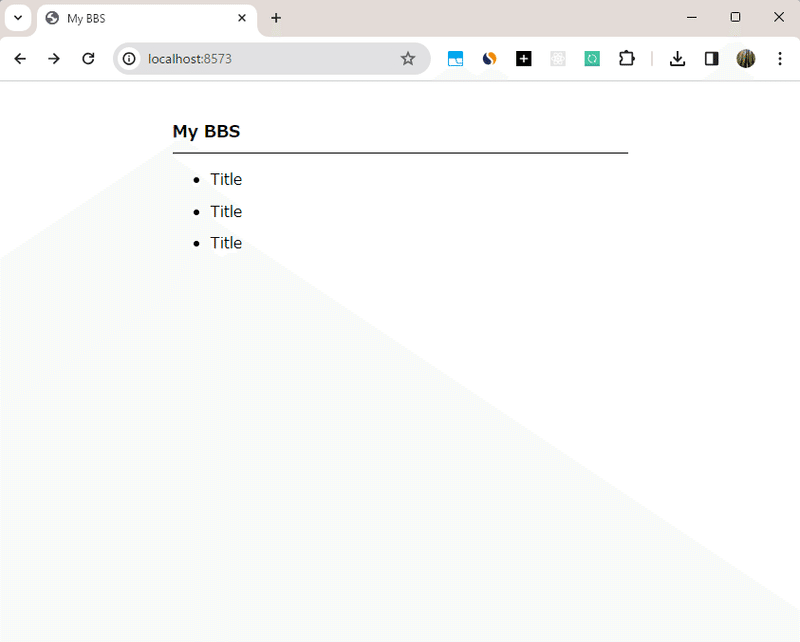
これで、ブラウザをリロードするとこのようになります!
🔽🔽🔽

3.データの受け渡しを確認する
web.phpからindex.blade.phpにデータの受け渡しを行っていきます。
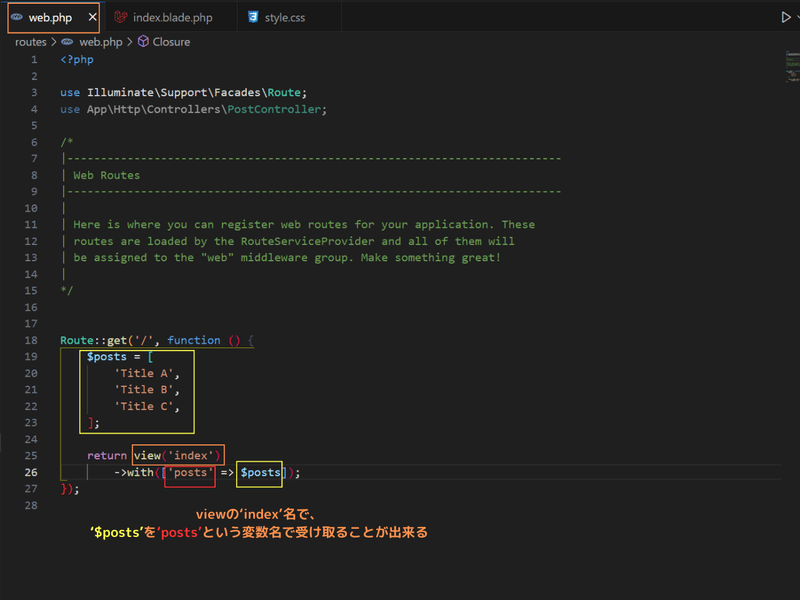
🌟web.php

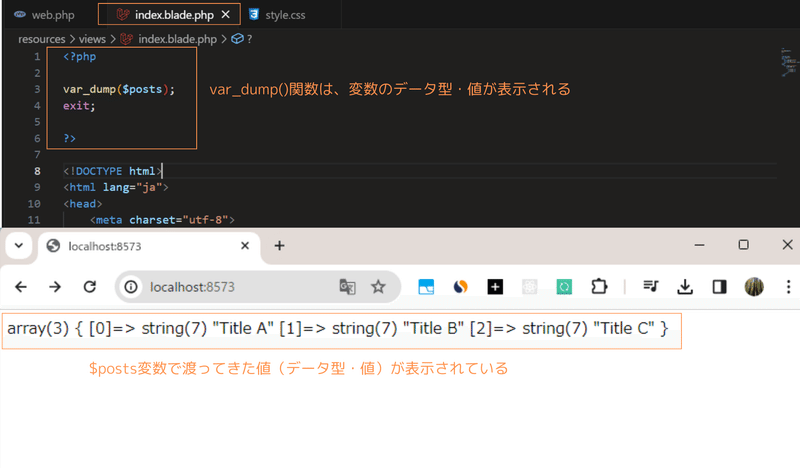
🌟index.blade.phpとリロード結果

dd($posts);で実行すると、、、
🔽🔽🔽
<?php
// var_dump($posts);
// exit;
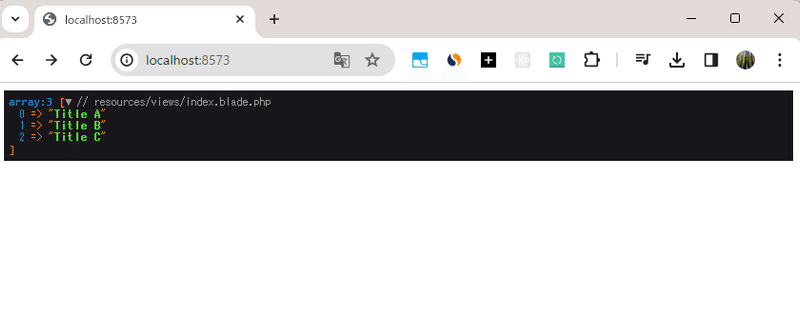
dd($posts);
?>copy
このような結果となります!

データの受け渡しが確認出来たので、index.blade.phpの<?php ~~~ ?>は削除します!
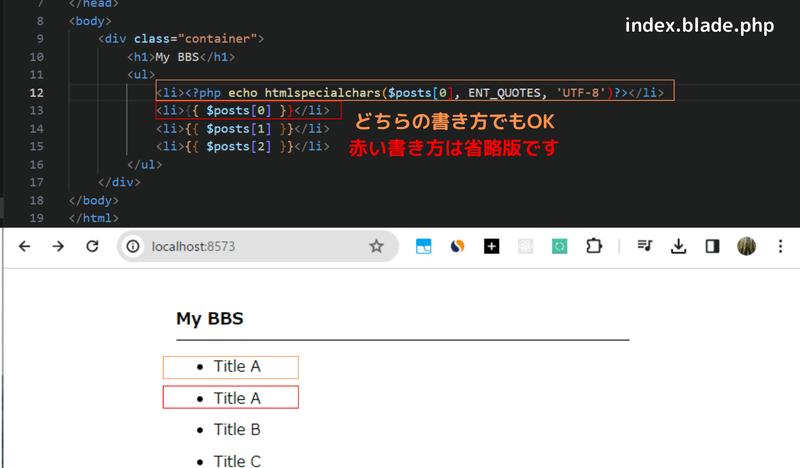
4.Bladeで値を埋め込む

5.Bladeのループ処理を使用する
<li>{{ $posts[0] }}</li>で配列の値を埋め込みましたが、3.4.5・・・5と値が増えていった時に大変になるので、Bladeのループ処理に記載を変更します。
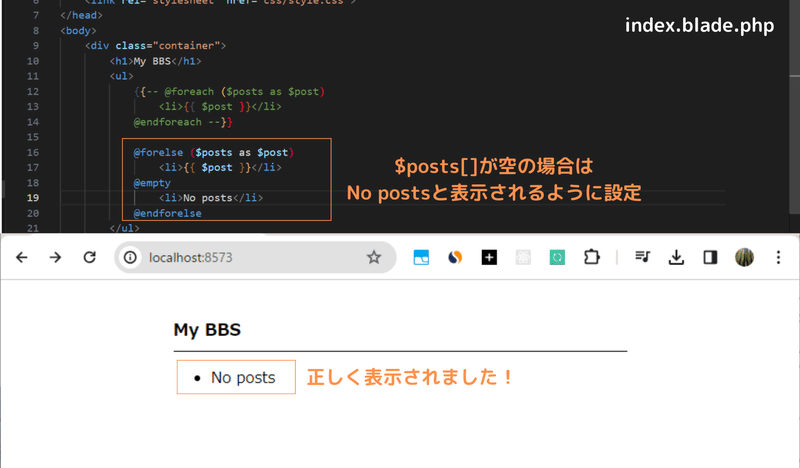
また、配列の中身が空の場合の処理も記載します!
🌟{{-- --}}はコメントアウトを表します
<ul>
🌟{{-- <li><?php echo htmlspecialchars($posts[0], ENT_QUOTES, 'UTF-8')?></li> --}}
<li>{{ $posts[0] }}</li>
<li>{{ $posts[1] }}</li>
<li>{{ $posts[2] }}</li>
</ul>copy
🔽🔽🔽
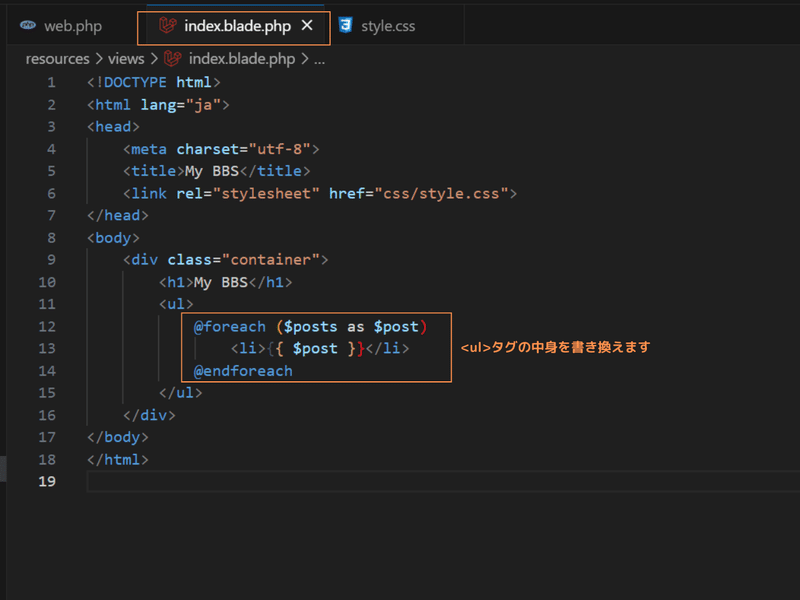
🌟ループ処理($posts[]の中身がある場合)

🌟$posts[]の中身が空だったの場合の処理

🔽🔽🔽
🌟index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>My BBS</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<h1>My BBS</h1>
<ul>
@forelse ($posts as $post)
<li>{{ $post }}</li>
@empty
<li>No posts</li>
@endforelse
</ul>
</div>
</body>
</html>
copy
Bladeテンプレートに関しては、様々な記法が用意されているそうなので、
今度下記や他のサイトを確認してみようと思います😙
長くなりましたが、本日も最後までお読みいただきありがとうございました!😊
明日も投稿しますので、お会い出来ると嬉しいです😸🤍
明後日はサウナ岩盤浴部の活動があるので、楽しみです🧖
活動の様子は記事にしますので、お楽しみにしていただけると嬉しいです🥰
それでは、また明日😄











コメント